Du möchtest herausfinden, wie du im WordPress Editor (Gutenberg) Blöcke per Shortcut verschieben kannst, findest du hier die Lösung.
Dennoch sind Shortcuts auch nicht für jeden was (auch, wenn du mit ihnen deine Produktivität enorm erhöhen kannst).
Daher möchten wir dir in diesem Beitrag insgesamt 3 Möglichkeiten vorstellen, um Blöcke im WordPress Editor Gutenberg zu verschieben.
Blöcke in WordPress verschieben ohne Shortcut
Um Blöcke in WordPress zu verschieben kannst du natürlich auch die beiden herkömmlichen Wege nutzen.

Möglicheit 1 – einzelnen Block verschieben
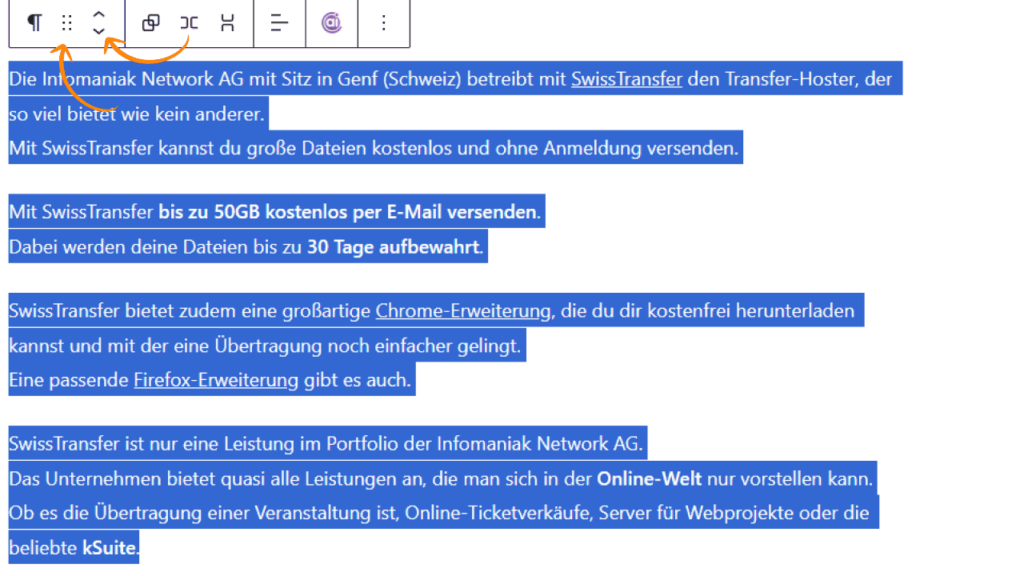
Über die Pfeiltasten “Nach oben” und “Nach unten” kannst du den Block nach oben oder nach unten bewegen.
Oder du nutzt das Symbol mit den 6 Symbolen links daneben.
Damit kannst du den Block “anfassen” und an die gewünschte Stelle ziehen.
Möglichkeit 2 – mehrere Blöcke in WordPress (Gutenberg) verschieben
Hierzu markierst du die gewünschten Blöcke mit der Maus und nutzt die gleiche Methode.
Du kannst entweder über die Pfeilsymbole die markierten Blöcke verschieben oder das “Ziehen”-Symbol verwenden.
Per Shortcut Blöcke in Gutenberg verschieben
Um einen oder mehrere Blöcke im WordPress Editor Gutenberg per Shortcut zu verschieben, markierst du einen einzelnen Block oder mehrere Blöcke und hast nun folgende Möglichkeiten
- STRG + ALT + Shift + T: WordPress-Block nach oben verschieben
- STRG + ALT + Shift + Y: WordPress-Block nach unten verschieben
Diese 2 Shortcuts sind wahre Gamechanger, da du so deutlich effizienter arbeiten und dir viel Zeit sparen kannst.
Hierzu musst du die Blöcke auch nicht markieren.
Du musst dich lediglich im gewünschten Block befinden. Dazu kannst du einmal mit der Maus in den gewünschten Block klicken.
Falls du mehrere Blöcke verschieben willst, musst du diese natürlich markieren.
Wenn dir der Beitrag geholfen hat, freuen wir uns natürlich sehr über dein Feedback!




