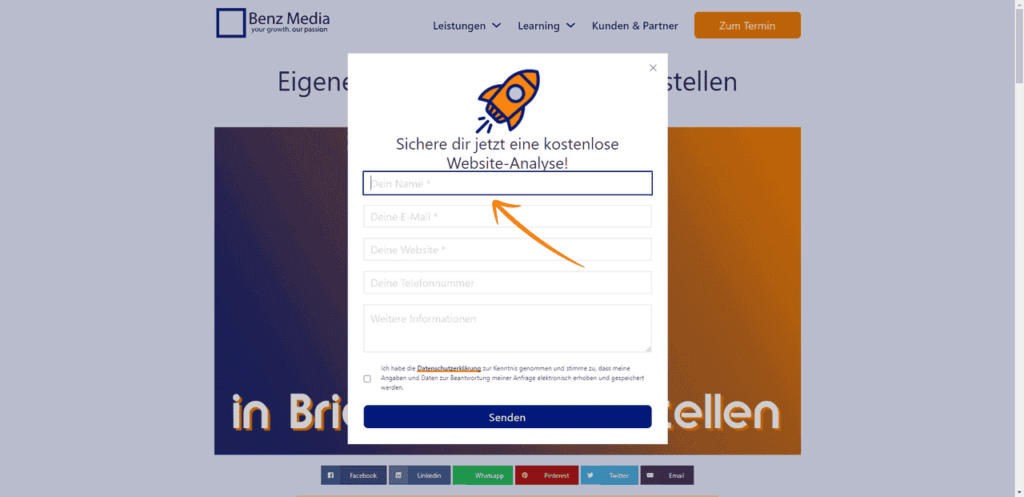
Du bist Nutzer von Automatic CSS (ACSS)* und fragst dich, warum auf deiner Website ein roter Rahmen (Outline) erscheint, wenn du z.B. ein Formularfeld anklickst?
In diesem Beitrag erfährst du, wie du ganz schnell die Focus Outline in Automatic CSS deaktivieren kannst.

Schritt 1 – AutomaticCSS Einstellungen

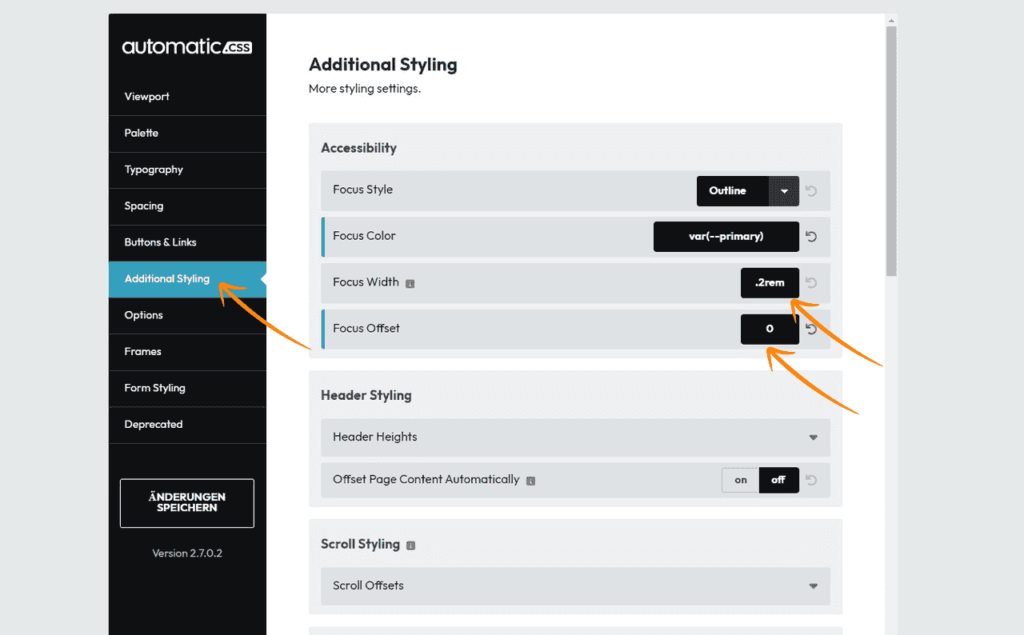
Öffne hierzu AutomaticCSS* und klicke auf den Reiter “Additional Styling”.
Schritt 2 – ACSS Focus Outline deaktivieren
Unter dem Punkt “Accessibility” findest du 4 wichtige Einstellungen:
- Focus Style: Hier kannst du zwischen “Outline” oder “Shadow” wählen.
Mit Outline erreichst du eine klassische Umrandung, mit Shadow wird ein Schatten hinter der Box erzeugt. - Focus Color: Wähle die Farbe der Kontur aus
- Focus Width: Wähle die Breite, also die Dicke der Konturlinie aus
- Focus Offset: Hiermit bestimmst du, wie viel Abstand zwischen der Box und der Umrandung liegen soll
Wenn du nun die Werte bei Focus Width und Focus Offset jeweils auf 0 setzt, hast du das Problem gelöst und es erscheint keine Umrandung mehr um die Box herum.
Dir hat dieser Beitrag gefallen und du wünschst dir weitere Tutorials zum Bricks Builder?
Hinterlass uns gerne einen Kommentar oder schreib uns eine E-Mail.
Hier erfährst du, wie du mit dem Bricks Builder eigene Blöcke erstellen kannst.
Falls du nur die Farbe der Outline ändern möchtest, kannst du einfach eine andere Variable auswählen oder den gewünschten HEX-Wert festlegen.
Wenn etwas bei dir nicht funktioniert hat, hinterlasse uns gerne einen Kommentar.




