In diesem Beitrag erfährst du, wie du ganz einfach eigene Blöcke in Bricks Builder in Form von Templates erstellen kannst.
Diese kannst du per Shortcode in deine Seiten oder Beiträge einfügen und bist hier somit komplett frei in der Gestaltung.
Neuen Block in Bricks erstellen
Klicke bzw. fahre hierfür mit der Maus über den Reiter “Bricks” in der linken Seitenleiste der WordPress Oberfläche und klicke anschließend auf “Templates”.
Es öffnet sich der Template-Bereich.
Klicke auf “Neu hinzufügen”.

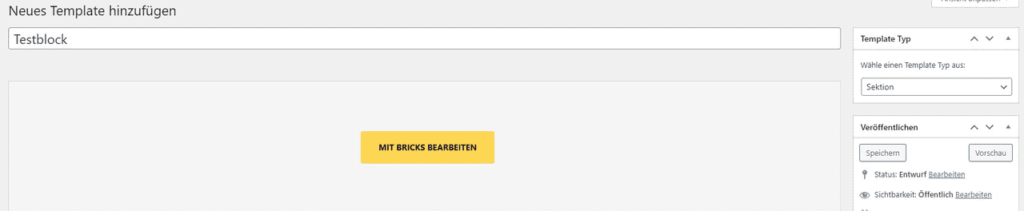
Vergebe einen Titel für den Block.
Wähle in der rechten Seitenleiste unter “Template Typ” -> “Sektion / Section” aus, da es sich hier um eine einzelne Section handelt.
Klicke anschließend auf “Mit Bricks bearbeiten”, woraufhin sich der Bricks Builder öffnet.
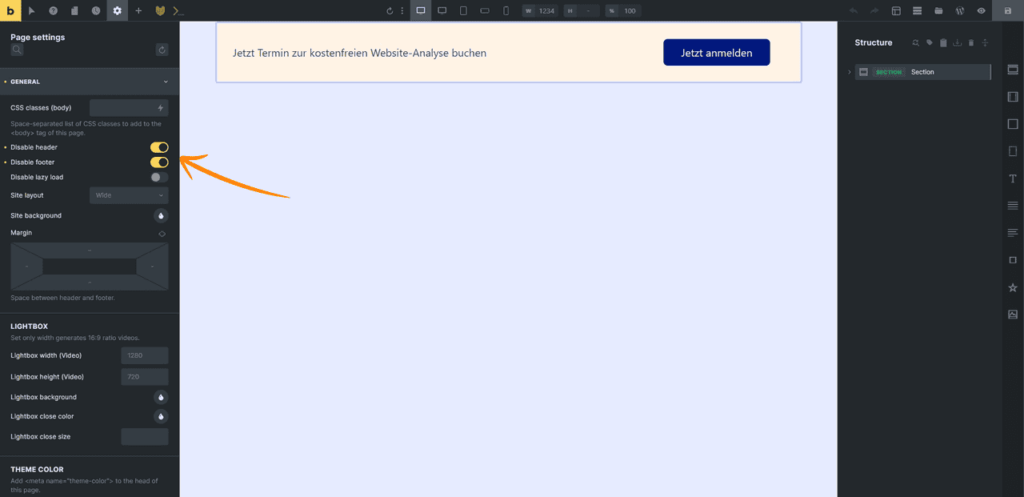
Hier solltest du auf das kleine Zahnrad am oberen linken Rand klicken und auf “Page Settings” -> “General” gehen.

Deaktivere hier den Header und Footer-Bereich, da du diese für einen einzelnen Block nicht sehen musst und diese Elemente nur stören.
Anschließend erstellst du das Template für deinen gewünschten Block.
Erfahre hier, wie du einen Lesefortschrittsbalken in Bricks erstellst.
Shortcodes in Bricks aktivieren

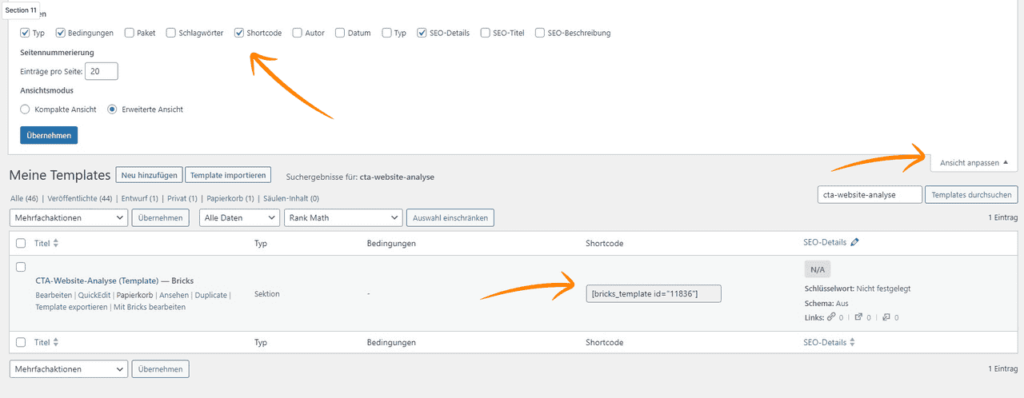
Wenn du im Template-Bereich von Bricks bist, klickst du auf “Ansicht anpassen” und aktivierst das Häkchen bei “Shortcode”.
Dadurch werden die Shortcodes für die Templates angezeigt, sodass du diese mit einem Klick kopieren kannst.
Shortcode in Bricks Builder einfügen
Anschließend fügst du über den Befehl “/shortcode” den Shortcode in Gutenberg ein.
Alternativ hierzu kannst du auch über das Pluszeichen in der oberen linken Ecke von Gutenberg aus den Elementen den Shortcode-Block auswählen.
Diesen findest du unter Widgets.
Fazit
Eigene Blöcke bzw. Templates in Bricks zu erstellen ist sehr simpel.
Der Vorteil hier ist, dass du für individuelle Blöcke in Gutenberg kein weiteres Plugin benötigst, wenn du weißt, wie es geht.
Hier kannst du deine gewünschten Blöcke in Bricks erstellen und nach deinen Vorstellungen anpassen.
Anschließend kannst du diese Blöcke in Gutenberg per Shortcode einfügen.
Falls dir unser Beitrag gefallen hat, freuen wir uns natürlich sehr über dein Feedback.