Wir erklären dir in diesem Beitrag, wie du Codepen.io für deine Projekte nutzen kannst, wofür es sinnvoll ist und wie es dich bei deiner Arbeit unterstützen kann.
Du lernst eine coole Plattform kennen, auf welcher du ansprechende und vielfältige Codeschnipsel für deine Website finden kannst.
Außerdem gehen wir näher auf die einzelnen Funktionen ein.
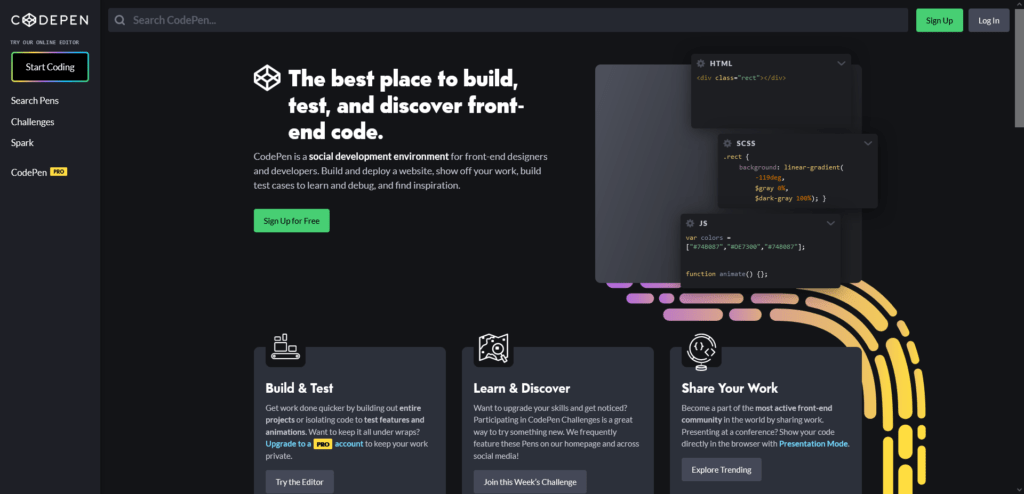
Was ist Codepen?

Codepen ist eine Webanwendung für Programmierer.
Hier kannst du Code in HTML, CSS und JavaScript erstellen, für deine Website finden und dich mit anderen Mitgliedern austauschen.
Codepen wurde 2012 von Alex Vazquez, Tim Sabat und Chris Coyier gegründet und hat (Stand: September 2015) 330.000 Mitglieder.
Das Tool bietet dir die Möglichkeit, eigenen HTML- , CSS- und JavaScript-Code zu testen und mit anderen über Pens zu teilen.
Auch das gemeinsame Arbeiten an einem Projekt ist möglich.
Codepen hat etwa 1 – 1,5 Millionen Besucher pro Monat, vornehmlich aus den USA, Indien und Brazilien.
Funktionen von Codepen?
Die Plattform bietet keine IDE (Integrated Development Environment) an sich, sondern einen Online-Code-Editor, in welchem du als Entwickler eigenen Code in HTML, CSS und / oder JavaScript hochladen und mit anderen teilen kannst.
Codepen-Pro: Besondere Funktionen
Besonders interessant wird es mit der Pro-Version des Tools.
Für einen kleinen monatlichen Betrag ist es dir möglich, mit anderen Menschen auf der ganzen Welt an einem Projekt zu arbeiten.
Lehrer/innen und Professor/innen haben im “Professor Mode” die Möglichkeit, live vor bis zu 100 Schülern einen Pen zu bearbeiten und zu teilen.
Ab dem “Developer-Paket” erhältst du auch eine eigene Domain für deine Projekte.
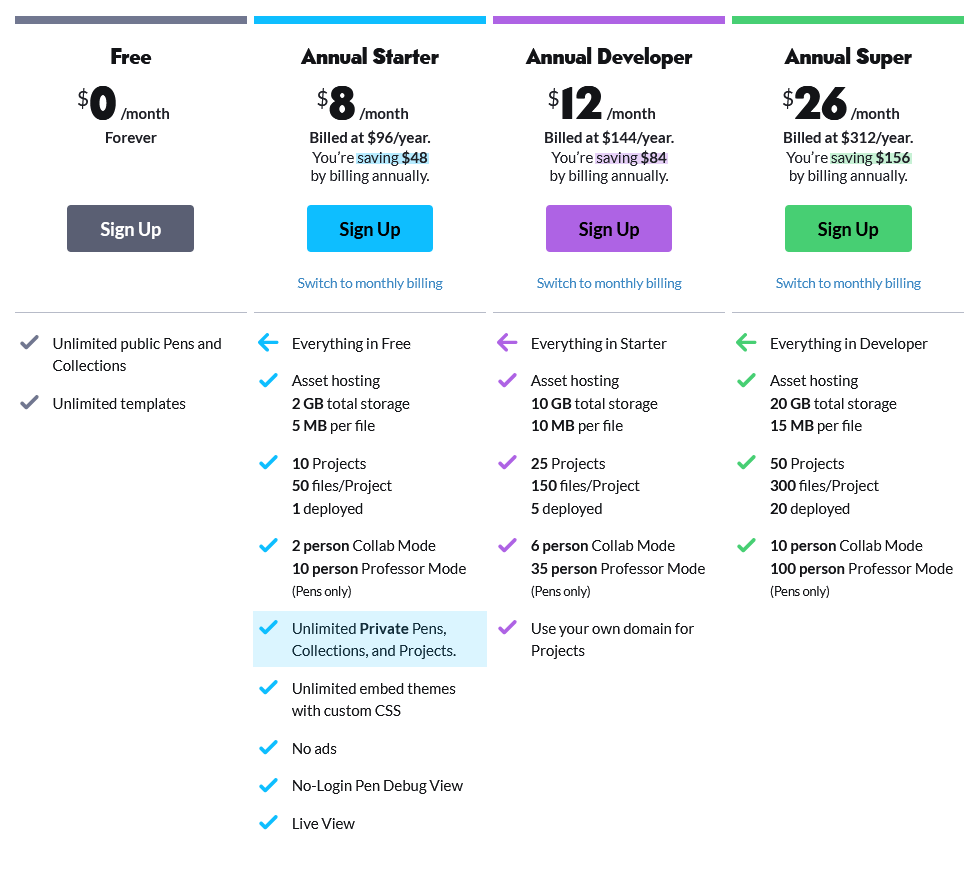
Codepen – Preise
Codepen ist grundsätzlich kostenlos nutzbar.
Du kannst unendlich viele öffentliche Pens erstellen.
Mit der Pro-Version stehen dir viele weitere nützliche Funktionen zur Auswahl.
So kannst du zwischen monatlicher und jährlicher Bezahlung wählen.
Bei jährlicher Zahlungsweise kannst du jedoch bis zu 156$ sparen (im Super-Tarif).
Einige Vorteile, die sich durch die Bezahl-Version für dich ergeben sind folgende:
- Werbung entfällt (ab dem Starter-Tarif)
- erhalte die Möglichkeit, alle deine Projekte nur mit gewünschten Personen zu teilen
- du kannst mit anderen Personen an Projekten zusammenarbeiten
- du kannst live bis zu 100 Personen Code und Projekte vorführen
- du erhältst eine eigene Domain für deine Projekte
- bis zu 20 GB Speicher (15 MB pro Datei)
- erstelle bis zu 50 Projekte

Beispiele von Pens
Damit du dir ein besseres Bild von der Plattform machen kannst, gibts von uns gleich 3 Beispiel-Pens, die Entwickler auf der Plattform zur Verfügung stellen.
Du kannst gerne damit herumspielen.
See the Pen spider by Stranger in the Q (@strangerintheq) on CodePen.
See the Pen App Menu With Lock Screen by Hyperplexed (@Hyperplexed) on CodePen.
Codepen Spark
Bei Codepen Spark erhältst du jede Woche brandheiße Informationen zu Themen wie SVGs, CSS, WebGL und mehr.
Außerdem hast du die Möglichkeit, mit deinem Unternehmen eine Woche zu sponsern, um so auf dein Business und deine Dienstleistungen aufmerksam zu machen.
Codepen Challenges
Jede Woche erhältst du ein einen kleinen Prompt zu einem bestimmten Thema.
Hierzu kannst du dann Pens erstellen und teilen.
Die besten Pens werden auf der Website beworben, sodass du auch hier auf deine Skills aufmerksam machen kannst.
Unser Fazit
Codepen ist ein wunderbares Werkzeug in vielerlei Hinsicht!
Es kann dir nicht nur dabei helfen coole Codebeispiele für deine Webseite zu finden.
Besonders die Pro-Version von Codepen.io bietet für Programmierer, Entwickler und Unterrichtende viele Möglichkeiten, um sich weiterzuentwickeln.
Jeder Websitebetreiber möchte seine Website zu etwas einzigartigem machen und überzeugende Elemente einbauen.
Wenn du nach außergewöhnlichen Effekten oder eindrucksvollen Elementen für deine Webprojekte suchst, mit denen du deine Leser begeistern kannst, bist du hier genau richtig!
Auf Codepen gibt es zu so gut wie jedem Thema einen passenden Codeschnipsel.
Auch wenn du einfach nur Teile von Code benötigst oder deinen Code von anderen optimieren lassen möchtest, ist Codepen.io genau das richtige Tool.
Was ist Codepen?
Codepen.io ist eine Plattform, auf der man Code in HTML, CSS und Javascript erstellen, bearbeiten und mit anderen teilen kann. Außerdem hast du die Möglichkeit, mit mehreren Menschen gemeinsam live und in Echtzeit an einem Projekt zu arbeiten.
Wer verwendet Codepen?
Codepen.io richtet sich grundsätzlich an Programmierer, Entwickler und jeden, der in irgendeiner Weise im Web unterwegs ist. Auf Codepen kannst du eigenen Code in HTML, CSS und Javascript hochladen
Was kostet Codepen?
Codepen ist in der Grundfunktion kostenfrei. Wünschst du dir allerdings zusätzliche Funktionen, kannst du dich für das “Starter-Paket” für $ 8 / Monat, das “Developer-Paket” für $ 12 / Monat oder das “Super-Paket” für $ 26 / Monat (bei jährlicher Zahlung) entscheiden.
Welche Vorteile bietet die Pro-Version von Codepen?
Mit der Pro-Version hast du die Möglichkeit, unbegrenzt private Pens zu veröffentlichen, mit anderen Personen live und in Echtzeit an einem Projekt zu arbeiten und deinen Code vor bis zu 100 Schülern zu zeigen.