Google Fonts sind eine großartige Ressource, um deiner Website ein einzigartiges und ansprechendes Aussehen zu verleihen.
Aber wie kannst du sicherstellen, dass die lokal Schriftarten korrekt geladen werden und gut aussehen?
Gerade, wenn du aus dem europäischen Raum kommst und du besonders Wert auf die Datenschutzgrundverordnung (DSGVO) legst.
Hier kommen Google Font Checker ins Spiel.
In diesem Beitrag stellen wir dir einige der besten Google Font Checker vor, die du für deine Website verwenden kannst.
Warum einen Google Font Checker verwenden?
Bevor wir uns die verschiedenen Optionen ansehen, lass uns kurz besprechen, warum du überhaupt einen Google Font Checker verwenden solltest.
Google Fonts sind zwar einfach zu verwenden, aber es kann vorkommen, dass sie nicht korrekt geladen werden oder dass sie auf verschiedenen Geräten oder Browsern unterschiedlich aussehen.
Ein Google Font Checker kann dir dabei helfen, diese Probleme zu identifizieren, zu beheben und deine gewünschten Schriftarten lokal auf deinem Server hochzuladen, sodass keine Verbindung mehr zu Google besteht.
Zumindest nicht, was die Google Schriften angeht.
Brauchst du wirklich eine Verbindung zu Google Servern?
Naja… das kann man so pauschal nicht beantworten.
Wir sind der Meinung: JA! Ohne Google läuft nichts bzw. nur im absoluten Schneckentempo.
Wenn du mit deiner Website wirklich Top-Ergebnisse erzielen willst, benötigst du Google als Unterstützung.
Zum Beispiel die Google Search Console.
Ein unfassbar großartiges und kostenfreies Tool, welches dir unendlich wichtige Metriken zu deiner Website liefert.
Die Verwendung von Google Analytics ist nicht wirklich notwendig, wenn du so großartige Alternativen wie das datenschutzkonforme Matomo (ehemals Piwik) in der selbstgehosteten Version nutzt.
Aber bei Schriftarten musst du nun wirklich keine Verbindung zu Googles Servern aufbauen.
Vor allem nicht, wenn die Umsetzung von selbst gehosteten Schriftarten mittlerweile so kinderleicht ist.
Zudem hat das LG München am 20.01.2022 festgestellt, dass die Nutzung von Google-Fonts nicht der Datenschutzgrundverordnung (DSGVO) und der deutschen Rechtsprechung entspricht.
So findest du heraus, ob auf deiner Website Google Fonts im Einsatz sind

Schau dir diese Website mal genau an.
Sie verwendet Google Fonts und das ohne die Zustimmung des Websitebesuchers.
Zwar wird auf der WordPress-Website das WordPress-Plugin Borlabs Cookie verwendet, allerdings werden die Google Fonts trotz einer Ablehnung der Cookies trotzdem geladen.
Hier sollte der Websitebetreiber noch einmal nachbessern.
Wir wollten euch lediglich ein Beispiel dafür geben, dass genau solche Fälle sehr oft auftreten.
Oft sind die Websites von Personen, die selbst die Erstellung von Websites anbieten, nicht DSGVO-konform.
Google Fonts in Google Chrome anzeigen lassen
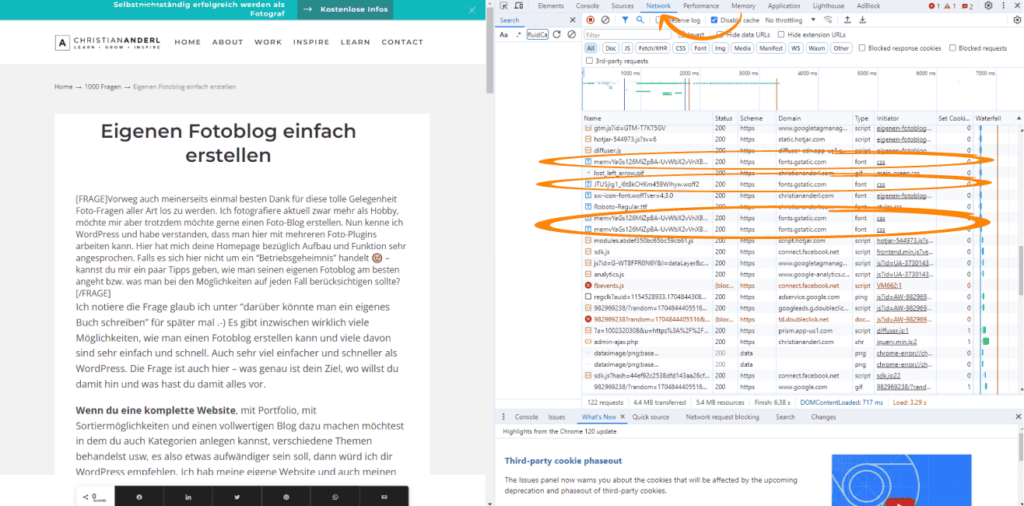
Die Google Fonts kannst du in der Entwicklerkonsole von Google Chrome erkennen.
Aber: Wie öffnest du die Entwicklerkonsole?
Klicke mit einem Rechtsklick auf die Website und dann auf “untersuchen”.
Oder drücke die Taste “F12”.
Beachte, dass manche Websitebetreiber es bewusst verhindern möchten, dass du den Quelltext der Website anschaust und somit hat manchmal ein Rechtsklick keine Auswirkungen.
Bist du nun in der Entwicklerkonsole, klickst du auf Memory und dir sollte eine lange Liste in einer Tabelle angezeigt werden.
Falls dir nichts angezeigt wird, klicke nochmal auf die Webseite auf der du gerade bist und drücke F5 (Aktualisieren).
Du kannst auch etwas hoch und runterscrollen auf der aktuellen Seite.
Dadurch sollte die Liste geladen werden.
Auf dem Bild oben kannst du ganz genau die Google Fonts Dateien erkennen.
Google Fonts in Firefox anzeigen
Drücke hierzu ebenfalls in Firefox die Taste F12 auf deiner Tastatur oder den Shortcut Strg + Shift + E um direkt in den Reiter der Netzwerkanalyse zu gelangen.
Falls dir hier wieder nichts angezeigt wird, wiederhole das Spiel von oben.
Klicke wieder auf die Seite, drücke auf die F5-Taste deiner Tastatur und scrolle etwas auf der Seite herum. Dann sollte die Tabelle angezeigt werden und auch die Google Fonts (falls verwendet).
Google Fonts in Microsoft Edge Browser finden
Auch in Edge kannst du die F12-Taste deiner Tastatur öffnen.
Es ist möglich, einen eigenen Shortcut zu vergeben, um direkt den Reiter Netzwerk zu öffnen, aber du kannst auch einfach auf “Netzwerk” klicken.
Die besten Online-Tools zum Aufspüren von Google Fonts
Google Font Checker by CCM19 (Made and hosted in Germany)
Der Google Font Checker von der Papoo Software & Media GmbH aus Bonn durchleuchtet deine Website zuverlässig nach Schriftarten mit einer Verbindung zu externen Google-Servern.
Die Tools von Papoo sind eher als solide Allround-Lösung zu verstehen, da es schon in der kostenfreien Version viele nützliche Features mitbringt.
Hier erhältst du eine automatische Datenschutzerklärung inkl. der Integration von Cookies und einen permanenten Scan aller Seiten (bis zu 5.000 Impressionen / Monat und für 1 Domain).
Außerdem erhältst du unzählige Vorlagen für die wichtigsten Cookies und eine Integration des Tools ist kinderleicht mit dem mitgelieferten JavaScript Code-Snippet.
Dieses kannst du ganz einfach über so ein großartiges Tool wie WPCodeBox einbinden.
Google Font Checker der SICHER3
Auch hinter diesem Font Checker steckt wieder ein deutsches Unternehmen: Die SICHER3 GmbH & Co. KG aus Darmstadt.
Bitte beachte, dass bei einem Check lediglich die URL getestet wird, deren Link du angegeben hast.
Also wenn du https://www.deinewebsite.de/angebot/ angegeben hast, dann wird auch NUR diese exakte URL getestet.
Der Google Font Checker der SICHER3 wird bald vom umfangreicheren Webscanner abgelöst.
Preise des Webscanners von SICHER3
- Webscanner Light (flex): 5 Checks für 7,14€ (1,43€ / Check). Hiermit können bis zu 300 verlinkte Unterseiten gescannt und überprüft werden.
- Webscanner Business (flex): 5 Checks für 16,66€ (3,33 / Check). Hiermit können bis zu 750 Unterseiten gescannt und überprüft werden.
- Webscanner Platin (flex): 5 Checks für 154,70€ (30,94 / Check). Hiermit können bis zu 1000 Unterseiten gescannt und überprüft werden.
Vorteile des Font-Checker / Webscanner von SICHER3:
- PDF-Berichte zum Download
- Scanergebnisse können bis zu 90 Tage abgerufen werden
- bis zu 8 Prüfmodule enthalten
- 30 Minuten individuelle Beratung mit einem Experten
- E-Mail-Benachrichtigung nach Fertigstellung des Scans
- bis zu 20% Nachlass bei Bestellung von mehreren Paketen
eRecht24 Google Fonts Checker
Die eRecht24 GmbH & Co. KG ist ebenfalls ein deutsches Unternehmen mit Hauptsitz in Berlin.
Mit dem Google Fonts Checker von eRecht24 kannst du deine Website ebenfalls nach möglichen DSGVO-Verstößen durch die Nutzung von Google Fonts durchsuchen lassen.
Google Fonts Checker der SEO-Küche
Auch die SEO-Küche Internet Marketing GmbH & Co. KG hat einen eigenen Font Checker entwickelt.
Diesen findest du hier.
Google Fonts Checker von 54 Grad Software
Mit dem Font Checker der 54 Grad Software GmbH kannst du deine Website ebenfalls nach der Verwendung von Google Fonts durchleuchten.
Beachte hier bitte auch, dass lediglich die angegebene URL gescannt wird, nicht die gesamte Website mit allen Unterseiten.
clickskeks
Die Domain clickskeks.at und der dortige Google Font Checker gehört ebenfalls zum Unternehmen Papoo Software & Media GmbH (CCM19), welche wir weiter oben erwähnt haben.
Google Fonts Scanner der Gesellschaft für Datenschutz
Auch bei diesem Google Fonts Scanner wird nur die eingegebene URL nach Google Fonts durchleuchtet.
Muss eine Abmahnung durch einen dubiosen Anwalt wirklich sein?
Wir sagen ganz klar: NEIN!
Leider gibt es heutzutage immernoch sehr viele Personen, die Anbieten “professionelle Websites” zu erstellen. Teilweise, um sich schnell etwas dazuzuverdienen oder natürlich auch oft, um sich weiterzubilden.
Aber gerade das ist der springende Punkt.
Oft wissen diese “Anfänger” oder weniger versierten Menschen mit Tools wie Elementor und klicken schnell mal eine Website zusammen.
Schön und gut, aber oft wissen diese Personen nicht mal, wie man die Entwicklerkonsole öffnet und wo man sieht, welche Verbindungen eine Website überhaupt nach außen herstellt.
Wen trifft es dann, wenn eine Abmahnung ins Haus geflattert kommt?
Den Entwickler, der natürlich von nichts wusste?
Oder den Eigentümer und Inhaber des Unternehmens mit der Website?
Welcher natürlich auch in den seltensten Fällen davon wusste. Weil es ihm niemand gesagt hat.
Aber: Unwissenheit schützt vor Strafe nicht.
Daher möchten wir dich mit diesem Beitrag dabei unterstützen, wie du sicher keine Abmahnung mehr bekommst.
Zumindest nicht, weil du Google Fonts verwendest 😉
Bei anderen Dingen und auch hierbei dürfen wir natürlich sowieso keine rechtliche Unterstützung bieten, da wir keine Anwälte sind.
Aber wir können dir zeigen, wie du ganz einfach selbst deine gewünschten Schriftarten lokal hostest.
Die besten Plugins zum Finden und Ersetzen von Google Fonts
Easy Google Fonts
Das Easy Google Fonts Plugin von Titanium Themes ist bei über 300.000 Downloads das beliebteste, um Google Fonts über ein Plugin in deine Website zu integrieren.
Es bietet Zugang zu Hunderten von Schriftarten, die du überall auf deiner Website verwenden kannst, unabhängig vom installierten Theme.
Es interagiert sogar mit dem WordPress Customizer, sodass du sehen kannst, wie die Schriftarten auf deinen Seiten aussehen, bevor du deine Änderungen veröffentlichst.
Leider war die letzte Aktualisierung des Plugins vor über 2 Jahren.
Somit wurde das Plugin nicht auf die letzten 3 Hauptversionen von WordPress getestet.
Fonts Plugin | Google Fonts Typography
Das Fonts Plugin vom gleichnamigen Unternehmen * liefert eine kostenlose sowie kostenpflichtige Variante und Alternative zum Easy Google Fonts Plugin und funktioniert ähnlich.
Es ermöglicht dir, Google Fonts nahtlos in deine Seiten zu integrieren, ohne dein aktuelles Theme zu zerschießen.
Es interagiert sich auch mit dem Customizer, sodass du mit verschiedenen Schrifteinstellungen experimentieren kannst, bevor du deine Änderungen veröffentlichst.
Ein zusätzlicher Vorteil des Fonts Plugin ist seine Adobe Fonts-Integration.
Wenn du die Schriftbibliothek von Adobe nutzt, ermöglicht dir das Fonts Plugin, diese Schriftarten ebenfalls in deinen Inhalt zu integrieren.
OMGF (Optimize My Google Fonts)
OMGF ist ein Website-Performance-Plugin, das die Arbeit reduziert, die zum Zugriff auf und Laden von Google Fonts erforderlich ist.
Es beschleunigt deine Site und sorgt für mehr Besucher???
OMGF funktioniert, indem es Google Fonts automatisch herunterlädt, lokal hostet und die Verbindung zu externen Google Servern unterbindet.
Auch dieses Plugin bietet mit OMGF Pro eine Premium-Variante, in welcher weitere nützliche Features enthalten sind.
Local Google Fonts
Das Local Google Fonts Plugin von EverPress zeigt auch bereits über 100.000 aktive Installationen an und gehört zu den häufiger genutzten Tools zur lokalen Einbindung von Schriften.
Preise der einzelnen Tools
Custom Fonts
Dieses Plugin ist komplett kostenlos und beinhaltet keine versteckten Kosten.
Fonts Plugin
Personal Plan: 29€ statt 59€ für 1 Website
Team Plan: 49€ statt 99€ für 3 Websites
Business Plan: 99€ statt 199€ für 10 Websites
OMGF Pro
Personal Plan: 19€ statt 24€ / Jahr für 1 Website
Business Plan: 39€ statt 49€ / Jahr für 10 Websites
Agency Plan: 79€ statt 99€ / Jahr für 100 Websites
Ultimate Plan: 299€ einmalig für 1000 Websites
Fazit
Die Verwendung von Google Fonts ist nach einem Urteil vom Landgericht München vom 20.01.2022 nicht konform mit der Datenschutzgrundverordnung und verstößt damit gegen geltende Gesetze.
Mit den oben genannten Google Font Checkern kannst du herausfinden, ob deine Website externe Verbindungen zu Google Servern herstellt und von diesen die gewünschten Schriftarten lädt.
Anschließend kannst du die Schriftarten downloaden und durch lokale Kopien auf deinem eigenen Server (self-hosted) ersetzen.
Probiere sie aus und finde heraus, welches Plugin am besten zu deinen Bedürfnissen passt.
Viel Erfolg bei der Optimierung deiner Website!