In unserem digitalen Zeitalter, in dem der Bruchteil einer Sekunde den Unterschied zwischen der Bindung eines Nutzers oder dessen Verlust an den Abgrund der kurzen Aufmerksamkeitsspanne ausmachen kann, zählt jede Millisekunde.
Hier kommt das WebP-Dateiformat ins Spiel, das innovative Bildformat von Google, das verspricht, die Ladezeiten deiner Website zu beschleunigen, indem es die Größe der Bilddateien ohne Qualitätseinbußen deutlich reduziert.
Bleib dran um zu erfahren, wie du deine Bilder in WebP-Bilder in WordPress umwandelst und profitiere von einer enormen Leistungssteigerung für dein Webprojekt, um deine Leser noch glücklicher zu machen.
Für dich als WordPress-Benutzer könnte diese revolutionäre Technologie den entscheidenden Unterschied ausmachen, wenn es darum geht, die Benutzerfreundlichkeit zu verbessern, deine SEO-Rankings zu steigern und deine Besucher zu binden.
Aber wie kannst du die Leistung von WebP auf deiner WordPress-Website nutzen und welche dramatischen Unterschiede kann es tatsächlich machen?
Die Bedeutung der Ladegeschwindigkeit einer Seite
Die Ladegeschwindigkeit hat eine entscheidende Bedeutung für den Erfolg und die Benutzererfahrung auf deiner Website.
Studien haben gezeigt, dass Nutzer erwarten, dass eine Webseite innerhalb von wenigen Sekunden geladen wird.
Wenn eine Seite zu langsam lädt, steigt die Wahrscheinlichkeit, dass Besucher die Seite vorzeitig verlassen und zu einem anderen Anbieter wechseln.
Neben der Nutzererfahrung hat die Ladegeschwindigkeit auch Auswirkungen auf das Ranking einer Webseite in Suchmaschinen.
Suchmaschinen wie Google berücksichtigen die Ladezeiten einer Seite bei der Bewertung des Seitenrankings.
Eine langsame Ladegeschwindigkeit kann daher dazu führen, dass eine Webseite in den Suchergebnissen schlechter platziert wird.
Es ist daher empfehlenswert, die Ladegeschwindigkeit einer Seite zu optimieren, um sowohl die Nutzererfahrung als auch das Ranking in Suchmaschinen zu verbessern.
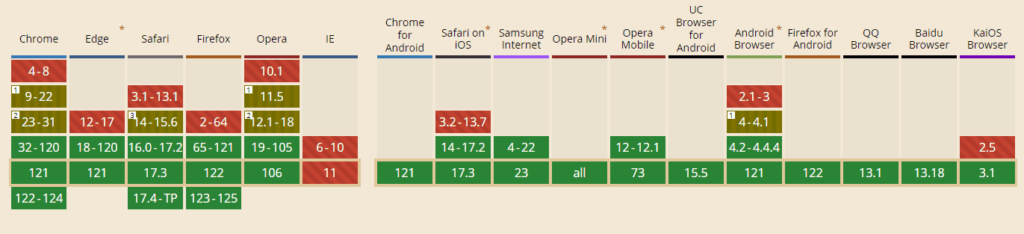
Browser-Unterstützung für das WebP-Format
Das WebP-Dateiformat wird von allen aktuellen Browserversionen unterstützt.
Außer natürlich dem Internet Explorer, wer hätte das gedacht 😀
Bei veralteten Browserversionen kann es vorkommen, dass WebP nicht unterstützt wird, daher raten wir dir, deine Browser auf dem aktuellen Stand zu halten.

Loading:”lazy” vs Loading:”eager”
Lazy Loading und Eager Loading beziehen sich auf unterschiedliche Ansätze beim Laden von Bildern im Web, um die Leistung und Benutzererfahrung zu optimieren.
Lazy Loading (Verzögertes Laden)
Lazy Loading ist eine Technik, bei der Bilder erst geladen werden, wenn sie im sichtbaren Bereich des Benutzers erscheinen.
Das bedeutet, dass nur die Bilder geladen werden, die der Benutzer tatsächlich auf dem Bildschirm sieht oder kurz davor ist zu sehen.
Dies kann die Ladezeit der Seite erheblich verkürzen, da nicht alle Bilder gleichzeitig geladen werden müssen.
Dies ist besonders nützlich, wenn eine Webseite viele Bilder enthält und der Benutzer nicht sofort den gesamten Inhalt sehen wird.
Eager Loading (Vorausschauendes Laden)
Im Gegensatz dazu bezieht sich Eager Loading darauf, dass alle Bilder auf der Seite sofort geladen werden, auch wenn sie für den Benutzer nicht sichtbar sind.
Dies führt dazu, dass die gesamte Seite schneller geladen wird, jedoch mit dem Nachteil, dass mehr Daten übertragen werden müssen und es länger dauern kann, bis die Seite für den Benutzer interaktiv wird.
Diese Methode kann sich für kleinere Websites oder Seiten mit wenigen Bildern eignen, bei denen die Gesamtladezeit weniger kritisch ist.
In der Regel wird Lazy Loading bevorzugt, um die initiale Ladezeit zu minimieren und Bandbreite zu sparen, insbesondere wenn eine Website viele Bilder enthält oder der Benutzer nur einen Teil der Seite sieht.
Eager Loading kann jedoch in bestimmten Szenarien sinnvoll sein, wenn die Gesamtladezeit der Seite entscheidend ist und die Vorteile des schnelleren initialen Ladens die Nachteile des größeren Datenvolumens überwiegen.
Mit diesen Tools und Plugins kannst du deine Bilder in WebP-Format umwandeln
Es gibt einige hervorragende Plugins, um JPG- oder PNG-Dateien in WebP-Bilder in WordPress umzuwandeln.
- Shortpixel
- EWWW Image Optimizer
- Converter for Media – Bilder optimieren | Konvertiere WebP & AVIF
- Imagify
- WebP Express
- Photoshop (mit diesem zusätzlichen Photoshop-Plugin)
So erkennst du, ob die Umwandlung funktioniert
Wenn du eines der erwähnten Tools installiert und aktiviert hast, solltest du noch testen, ob die Umwandlung und Auslieferung der WebP-Bilder funktioniert.
Öffne hierzu Chrome oder einen anderen Browser in einem Inkognito-Fenster (um das Caching zu unterbinden und nicht ausversehen angemeldet bist).
Klicke anschließend mit einem Rechtsklick auf ein Bild auf deiner Website und öffne es in einem neuen Tab.
Wenn die Dateiendung des Bildes mit .webp aufhört, hat alles funktioniert.
Solltest du WebP verwenden?
Grundsätzlich sind alle Maßnahmen, die Performance deiner Website zu verbessern, sinnvoll.
Ob WebP bzw. WebP 2 die Zukunft ist, bleibt abzuwarten. Vor allem, da Google bereits verkündet hat, dass WebP 2 nicht als reguläres Bildformat veröffentlicht werden soll.
Jedoch lässt sich mit WebP viel Speicherplatz sparen.
Achte auch auf jeden Fall darauf, eine Fallback-Lösung einzurichten, falls deine Nutzer eine veraltete Browserversion verwendet, sodass immer eine JPG- bzw. PNG-Version deines Bildes ausgeliefert wird.