In diesem Beitrag erfährst du, wie du deine WordPress Login-Seite anpassen kannst.
Und das ohne weiteres Plugin.
Wir meinen damit, dass du kein separates Plugin benötigst, nur um deine Anmeldeseite anzupassen.
Jedes Plugin macht deine Website langsamer und ist ein potentielles Sicherheitsrisiko (falls es nicht ordnungsgemäß programmiert wurde).
Daher solltest du immer darauf achten, die Anzahl der aktiven Plugins so niedrig wie möglich zu halten.
Du benötigst für diese Anpassung kein Plugin, du kannst es dir aber deutlich angenehmer machen.
Nämlich mit dem Premium-Plugin WPCodeBox*.
Falls du es wirklich ernst meinst mit deiner WordPress-Website oder sogar mehrere WordPress-Websites betreust oder entwickelst, wirst du früher oder später ein Plugin benötigen, um auf einfache Weise Codeschnipsel bzw. Code-Snippets einzufügen*.
Einige der beliebtesten kostenlosen Code-Snippet-Plugins für WordPress sind folgende:
- Code Snippets
- WPCode (ehemals Insert Header and Footers by WPBeginner)
- Head Footer Code Manager
WPCodeBox wird dir die Arbeit definitiv erleichtern, da es viele großartige Funktionen mitbringt, wie zum Beispiel einen eigenen Cloud-Speicher für deine Snippets.
Aber fangen wir an!
WordPress Login-Seite über functions.php anpassen
Um die WordPress Anmelde-Seite zu ändern, musst du folgenden Code in die functions.php deiner WordPress-Website eingeben:
function my_adminpage() { ?> <style type="text/css"> body.login { background-image: url(/deinordner/deinebild.png)!important; /* Hier fügst du den Link zu deinem gewünschten Hintergrundbild deiner Login-Seite ein */ width: 100%; height: auto; background-repeat:no-repeat; background-size:cover; /* Hiermit sagst du dem Bild an die Fenstergröße angepasst */ } .login h1 a { background-image: url(/deinordner/deinebild.png)!important; /* Hiermit passt du das Logo der Login-Seite an */ background-size: auto; width: 120px; height: 120px; } .language-switcher label .dashicons { color: #fff!important; /* Hiermit kannst du die Farbe des Sprachen-Logos ändern */ } .login #backtoblog a, .login #nav a { color: #fff!important; /* Hiermit änderst du die Schriftfarbe im unteren Bereich */ } </style> <?php } add_action( 'login_enqueue_scripts', 'my_adminpage' );Code für WPCodeBox
Hierfür klickst du auf “New Snippet” und wählst bei Type “PHP” aus.
Dies sollte aber schon in der Standard-Einstellung ausgewählt sein, sodass du keine weiteren Anpassungen vornehmen musst.
Hier musst du lediglich ein <?php an den Anfang setzen, sodass es funktioniert.
<?php function login_background() { ?> <style type="text/css"> body.login { background-image: url(/deinordner/deinebild.png)!important; width: 100%; height: auto; background-repeat:no-repeat; background-size:cover; } .login h1 a { background-image: url(/deinordner/deinebild.png)!important; background-size: auto; width: 120px; height: 120px; } .language-switcher label .dashicons { color: #fff!important; } .login #backtoblog a, .login #nav a { color: #fff!important; } </style> <?php } add_action( 'login_enqueue_scripts', 'my_adminpage' );Fazit

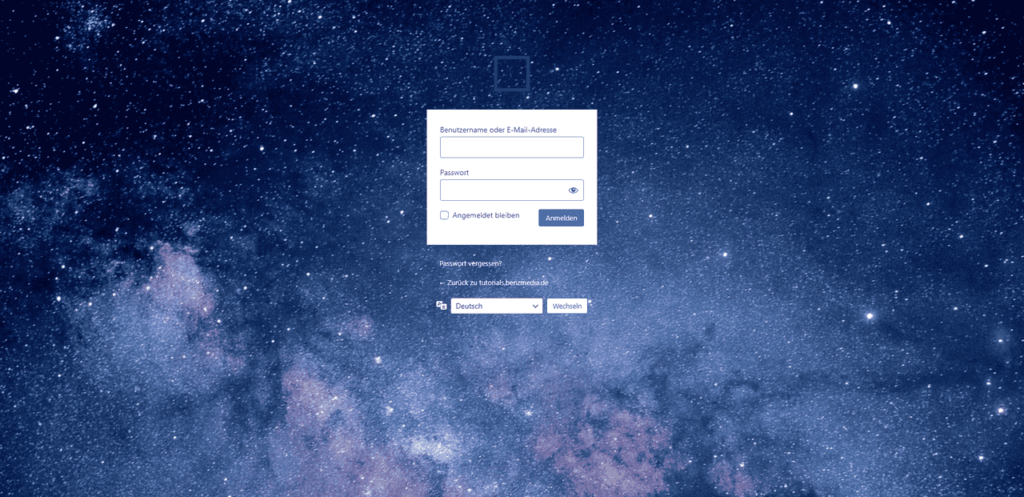
So kann dann zum Beispiel eine individuelle Login-Seite aussehen.
Hier solltest du natürlich immer darauf achten, was für ein Hintergrundbild du nutzt und dementsprechend die Farben anpassen.
Du siehst, dass unser Logo bei diesem Hintergrund schlecht sichtbar ist.
Aber es soll ja lediglich als Beispiel dienen.
Erstellst du vielleicht sogar im Kundenauftrag Websites, ist dies eine großartige Möglichkeit, der Kundenwebsite einen individuelleren Touch zu verpassen und dich von deinen Mitbewerbern abzuheben.
Der Kunde sieht sein Logo und einen schönen Hintergrund und freut sich so bei jeder Anmeldung über die individuelle Gestaltung.
Aber auch deiner eigenen Website kann dieses Vorgehen einen ganz eigenen Schliff verpassen.