Um einen Countdown in Bricks erstellen zu können, stellen wir dir in diesem Beitrag 2 Möglichkeiten vor.
Möglichkeit 1: Countdown in Bricks ohne Plugin

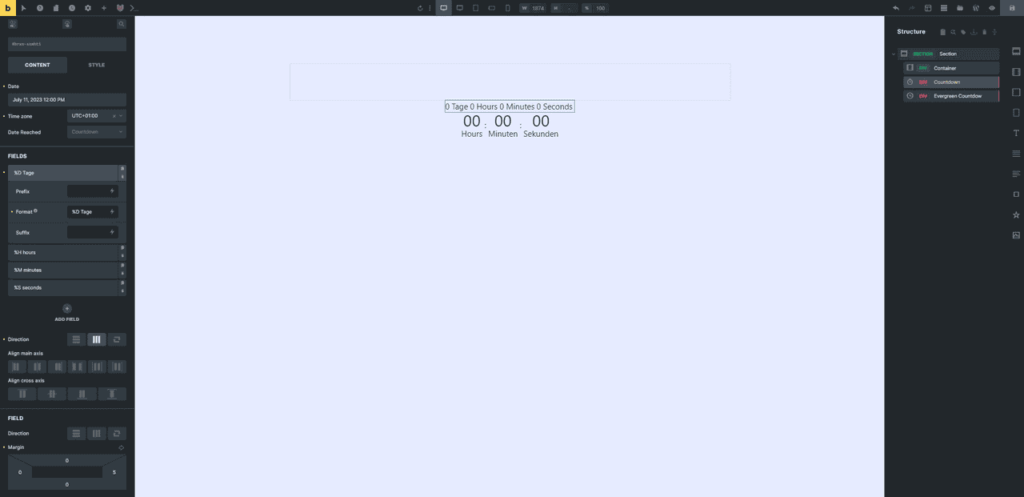
Der Bricks Builder gibt dir die Möglichkeit einen Countdown anzulegen ohne zusätzliches Plugin.
Hierzu suchst du nach dem “Countdown” Modul und fügst dieses in deine Seite oder dein Template ein.
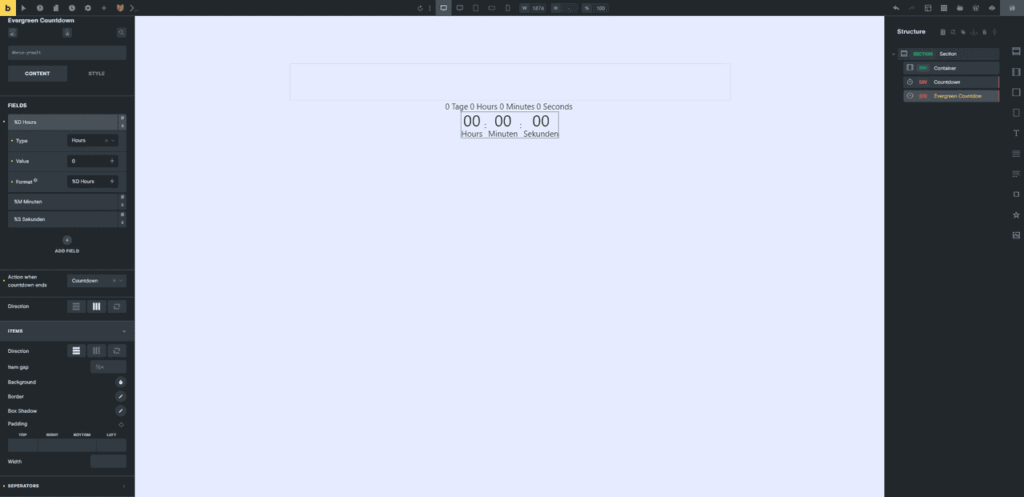
Möglichkeit 2: BricksExtras Evergreen Countdown

Der Evergreen Countdown vom Zusatz-Plugin BricksExtras unterscheidet sich nur geringfügig vom nativen Countdown.
Fazit
Wir hoffen, dass dir dieser Beitrag gefallen hat und dich bei der Erstellung deines Countdowns bzw. Timers unterstützt hat.
Die Optik kannst du auch mit ein wenig CSS noch anpassen.
Interessierst du dich für weitere Tutorials für den Bricks Builder?
Hier erfährst du, wie du die Focus Outline in Automatic CSS deaktivierst.
Beachte auch, dass im Englischen der Text für Tage (days), Stunden (hours), usw. klein geschrieben wird.
Wenn du die Anfangsbuchstaben groß haben möchtest, musst du unter dem Reiter “Style” und anschließend unter “Typography” in die Texteinstellungen gehen und unter “Text transform” das große und das kleine A (Aa) für “Capitalize” auswählen.
Dadurch werden die Anfangsbuchstaben groß geschrieben.
Es gibt auch noch weitere Plugins, welche die Erstellung eines Countdowns möglich machen, wie zum Beispiel das Plugin BricksUltimate von Paul Chinmoy.
Falls du Fragen hast, schreib es uns gerne in die Kommentare.